Research & Planning

The website design process starts with comprehensive research and planning to understand the specific goals of the business, target audience, and industry requirements. During this stage, designers and developers collaborate with the client to gather insights about their brand identity, vision, and user expectations. The research phase includes analyzing competitor websites, and current trends in the industry, and determining the most effective layout and structure for the site. The goal is to create a clear, actionable roadmap for the website’s development, including its features, functionalities, and design elements. This process also involves identifying the best platform and tools for building the site, ensuring scalability and ease of future updates. Effective planning also takes SEO, content strategy, and user experience (UX) into account, setting the foundation for a successful, user-centric website. Once the research and planning are complete, the design team moves on to creating wireframes and prototypes.
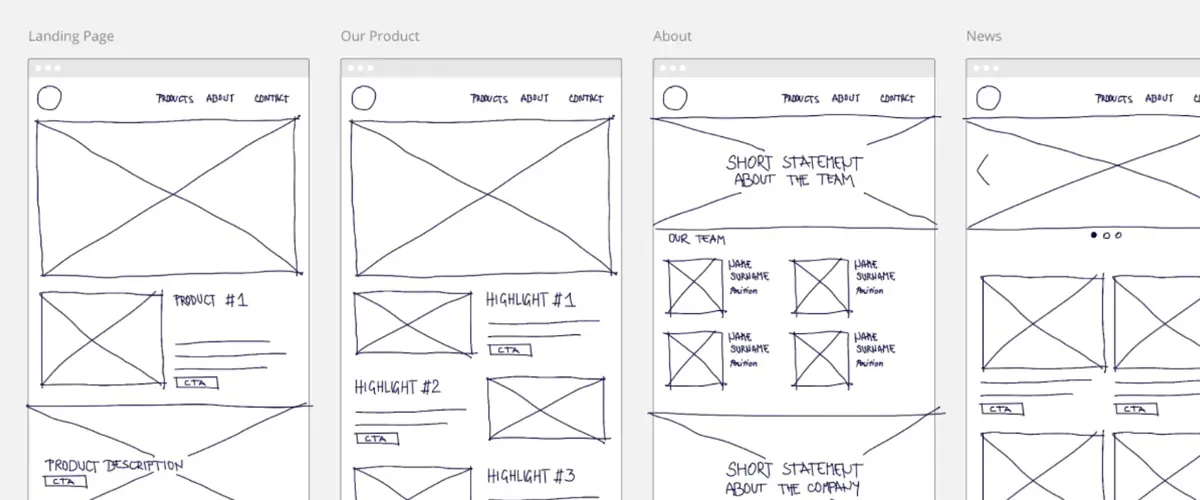
Wireframing & Prototyping

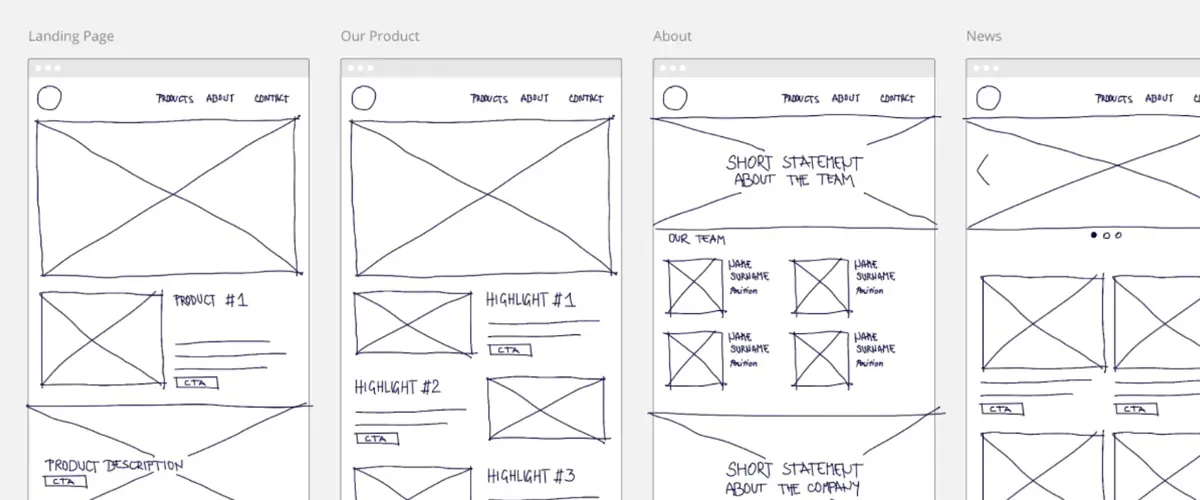
Wireframing and prototyping are essential steps in the website design process, serving as the blueprint and interactive representation of the site. During wireframing, designers sketch the layout of the site to define the placement of key elements such as navigation menus, buttons, images, and content sections. This step is crucial for planning the site’s structure, ensuring that all essential features are included and logically organized. Once the wireframe is approved, a prototype is created, which is a more refined, interactive version of the website. Prototyping allows stakeholders to visualize how the website will function, test navigation flows, and provide feedback on the design before development begins. This iterative process ensures that the design is intuitive, user-friendly, and aligned with business goals. By using wireframes and prototypes, designers can make adjustments early in the process, reducing costly changes during development and ensuring a smooth transition to the next stage.
UI / UX Design

User Interface (UI) and User Experience (UX) design are pivotal in making a website visually appealing and easy to use. UI design focuses on the look and feel of the website, including the layout, color scheme, typography, and interactive elements like buttons and icons. It ensures that the site is visually engaging while maintaining brand consistency. On the other hand, UX design centers on how users interact with the site, focusing on usability, navigation, and overall user satisfaction. The goal is to create an intuitive experience that leads users through the site effortlessly, enhancing engagement and conversion rates. During this stage, designers also optimize the site for mobile devices, ensuring that it’s responsive across various screen sizes. The UI/UX process includes testing design elements and gathering feedback to make refinements. Ultimately, the aim is to deliver a design that is both aesthetically pleasing and functional, providing an excellent user experience.
Content Strategy

Content strategy is a crucial element of website design, ensuring that the right content is created, structured, and presented in a way that resonates with users and supports business goals. During this phase, the website’s content is organized according to the needs of the target audience, providing clear, concise, and valuable information. Content planning includes deciding on the types of content—such as blogs, videos, images, product descriptions, and customer testimonials—that will be included. It also involves structuring the content to enhance readability and SEO performance. Designers work closely with content creators to ensure that the website layout supports the content flow, making it easily accessible to users. Additionally, the content strategy includes incorporating SEO best practices, ensuring that the content is optimized for search engines to boost organic traffic. The goal is to create content that not only informs and educates but also engages users and encourages them to take action.
Responsive Design

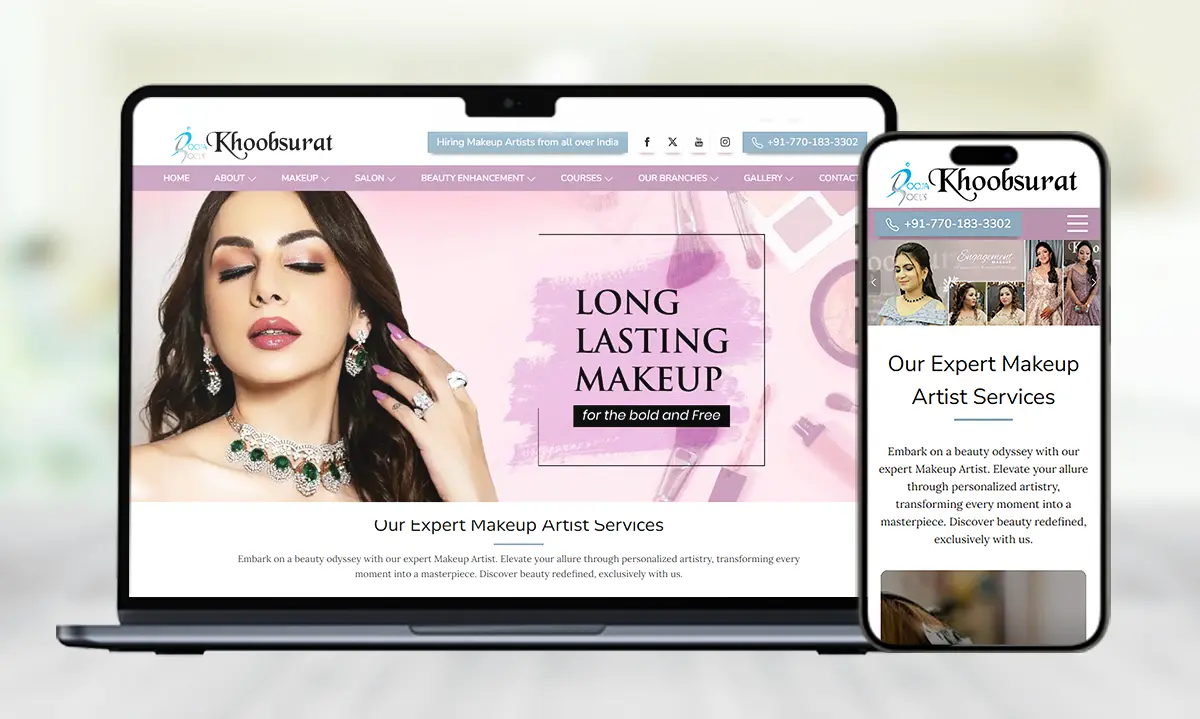
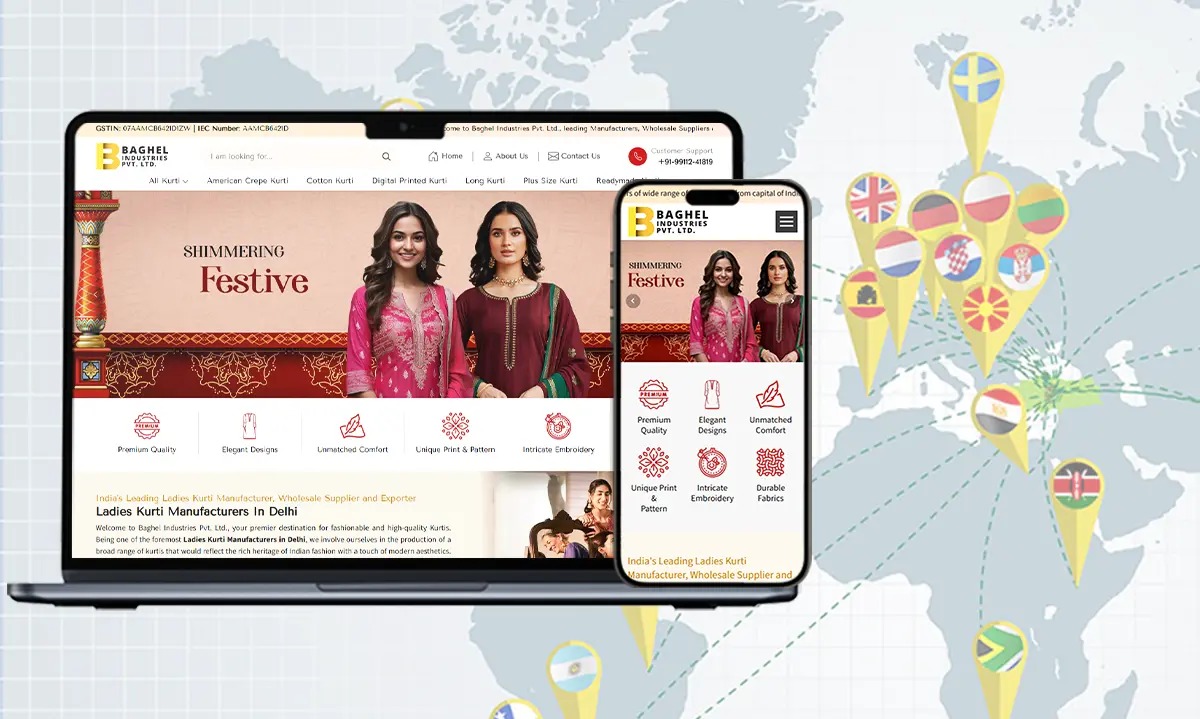
Responsive design ensures that a website provides an optimal user experience across all devices, from desktop computers to smartphones and tablets. During the design process, developers use flexible grid layouts and CSS media queries to adapt the website’s content to various screen sizes. This approach guarantees that users can access the site and navigate it seamlessly, regardless of the device they are using. The primary objective is to deliver a consistent and efficient experience, with easily readable text, properly aligned images, and functional navigation menus, without the need for zooming or scrolling horizontally. Mobile-first design principles are also applied, given the increasing importance of mobile devices for internet browsing. A responsive design not only improves the user experience but also boosts SEO, as search engines favor mobile-friendly websites in search rankings. It also ensures that businesses reach a larger audience and avoid potential loss of traffic from users on different devices.
SEO Integration

SEO (Search Engine Optimization) integration is a crucial part of the website design process, ensuring that the site is optimized for search engines and can rank well on search engine results pages (SERPs). SEO practices should be considered from the very beginning of the design process to ensure a website is built with the right structure, meta tags, and content strategies that align with search engine algorithms. This includes optimizing elements like title tags, meta descriptions, and header tags. During the development stage, designers and developers ensure that the website is SEO-friendly by implementing fast load times, mobile responsiveness, and clean code. They also focus on URL structure, content hierarchy, and keyword optimization. Content creation plays a pivotal role, as relevant and high-quality content helps drive traffic and improve rankings. By incorporating SEO from the outset, websites have a much better chance of ranking higher, increasing visibility, and attracting organic traffic.
Security Measures

Implementing robust security measures is an essential aspect of the website design process to protect both the website and its users. Security should be integrated from the early stages to ensure that sensitive data, such as user credentials and payment information, is protected from cyber threats. Developers install SSL certificates to encrypt data and ensure secure communication between the server and the user's browser. Secure login protocols, such as multi-factor authentication, are used to prevent unauthorized access. Regular security audits are conducted to identify and fix any vulnerabilities. Additionally, websites must comply with data protection regulations like GDPR to ensure the security and privacy of user data. Security also involves keeping software, plugins, and frameworks up to date to protect against known vulnerabilities. By integrating strong security measures during the design phase, businesses can build trust with users, protect sensitive data, and ensure the overall integrity of the website.
Testing & Quality Assurance

Testing and quality assurance (QA) are vital steps in the website design process to ensure that the final product functions correctly and meets business goals. The testing phase involves thoroughly checking all website elements for functionality, usability, and performance. This includes testing the responsiveness of the site across different devices, verifying that all forms, buttons, and links work correctly, and ensuring fast page load times. QA testing also includes checking for broken links, and spelling errors, and ensuring that content is displayed properly. User acceptance testing (UAT) is conducted to gather feedback from real users to identify areas for improvement. Security testing is also performed to ensure that the website is protected against potential threats. By conducting comprehensive testing, designers and developers can identify and address any issues before the website is launched, ensuring that it provides a smooth user experience, functions optimally, and meets all requirements.
Launch & Deployment

The launch and deployment phase is the final step in the website design process, where the site is made live and accessible to the public. Before the official launch, developers perform final checks to ensure that everything is functioning correctly, including reviewing the site’s performance, security, and overall user experience. Once everything is in order, the website is deployed to a live server. During this phase, DNS settings are configured, and the website is indexed by search engines. It’s important to monitor the site closely post-launch to address any unforeseen issues, such as performance problems or bugs. Analytics tools are installed to track user behavior and gather valuable data to inform future updates. A successful launch involves coordinating with stakeholders to ensure that marketing and promotional efforts align with the website’s go-live date. The launch phase marks the beginning of the website’s lifecycle, where ongoing maintenance and optimization take place.
Ongoing Maintenance
Ongoing maintenance is an essential aspect of the website design process to ensure that the website remains functional, secure, and up to date. After the website is launched, regular maintenance tasks include updating content, fixing bugs, and ensuring that all software, plugins, and frameworks are current. Developers perform routine security checks to protect the site from emerging threats, as well as monitor performance to ensure fast load times and smooth user experiences. Regular backups are essential to prevent data loss, and analytics are used to track site performance and user behavior to identify areas for improvement. SEO adjustments may also be made as search engine algorithms evolve. Ongoing maintenance ensures that the website remains optimized for both users and search engines. By investing in maintenance, businesses can extend the life of their website, keep it secure, and ensure it continues to meet user needs and business objectives.