Goal Definition
Defining clear and achievable goals is the foundation of any small website design project. This process involves identifying the primary purpose of the website—whether it’s to showcase a portfolio, provide information, generate leads, or sell products. Begin by asking questions like, “What do I want visitors to do on my site?” and “How will my website provide value to its audience?” These goals should align with your broader business or personal objectives. Once defined, these goals guide decisions regarding design elements, content creation, and user experience. For example, a lead-generation website will emphasize forms and CTAs, while a portfolio website may focus on visuals. Clear goals ensure the website serves its intended purpose effectively and remains user-centric.
Audience Research
Understanding the target audience is essential for creating a website that resonates with users. This step involves researching your audience's demographics, preferences, and pain points. Determine the age group, profession, interests, and online behavior of your audience. Learn about the devices they use most often—whether mobile phones, tablets, or desktops. If your audience values simplicity, focus on a minimalist design; if they prefer detailed information, structure your content accordingly. Analyze competitors’ websites to identify what works well for similar audiences. This research enables you to craft a user experience tailored to your visitors, ensuring your website captures attention and meets their needs. A well-researched audience profile enhances engagement and drives meaningful interactions.
Content Planning
Content is the backbone of any website, and effective planning ensures it serves both users and search engines. Begin by mapping out the key pages your website will need, such as Home, About, Services, and Contact. For each page, define its purpose and outline the content it should contain. For instance, a Services page should clearly explain what you offer, while the About page should communicate your story and values. Use engaging headlines, concise paragraphs, and relevant visuals to keep visitors interested. Incorporate keywords naturally for better SEO performance. Consider adding FAQs, testimonials, or blog sections to enhance user value. A well-structured content plan ensures clarity, relevance, and a seamless flow of information across the website.
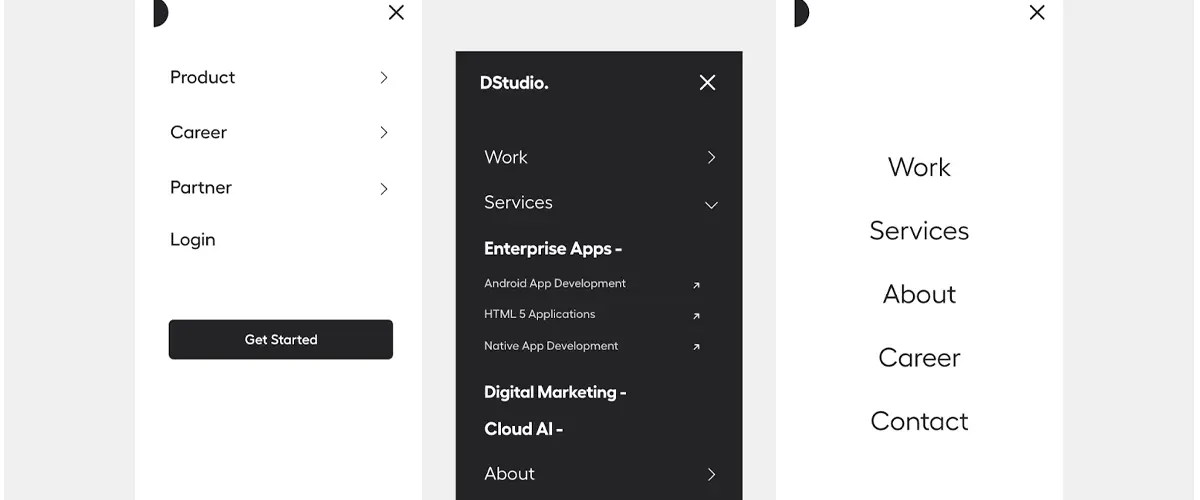
Simple Navigation
User-friendly navigation is critical for ensuring visitors can easily find what they’re looking for. Start by creating a logical menu structure with essential categories like Home, About, and Services. Use intuitive labels that clearly describe the content of each section. Limit the number of main menu items to prevent overwhelming users, and organize submenus hierarchically for easy access. Include navigation aids like breadcrumbs or a footer menu to improve user experience further. Test your navigation on various devices to ensure it works seamlessly across platforms. A simple, well-designed navigation system reduces bounce rates, enhances usability, and keeps visitors engaged, encouraging them to explore your website further.
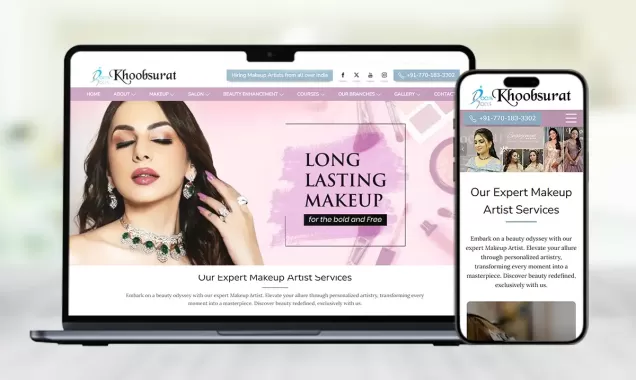
Responsive Design
Responsive design is crucial in today’s mobile-first world, ensuring your website performs well on all screen sizes. This involves designing a layout that adapts seamlessly to devices such as smartphones, tablets, and desktops. Begin by using flexible grids and scalable images that adjust to varying screen resolutions. Test all elements, including menus, buttons, and forms, to confirm they remain functional and user-friendly on smaller screens. Ensure text is legible without zooming and that images load quickly without compromising quality. A responsive design enhances user experience, reduces bounce rates, and boosts search engine rankings. It also future-proofs your website as new devices with different screen sizes continue to emerge.
Visual Consistency
Visual consistency creates a cohesive and professional look for your website. This involves using the same color palette, fonts, and design elements across all pages. Start by selecting a brand color scheme and typography that aligns with your identity. Apply these choices to headings, subheadings, buttons, and other elements to maintain uniformity. Use consistent spacing, margins, and alignment to create a visually balanced layout. Ensure images, icons, and other graphics share a similar style or theme. Avoid overloading the site with multiple fonts or clashing colors. Consistent visuals not only enhance user experience but also strengthen your brand identity, making your website more memorable and appealing.
Optimized Loading Speed
A fast-loading website is critical for user retention and performance. To achieve this, optimize images by compressing them without sacrificing quality. Minimize the use of heavy scripts or plugins that slow down loading times. Use efficient coding practices and eliminate unnecessary code. Implement caching techniques to store frequently accessed data, reducing load times for returning visitors. Consider using a content delivery network (CDN) to distribute content more efficiently. Regularly test your website’s speed and address any issues immediately. A quick-loading website not only improves user satisfaction but also enhances search engine rankings, ensuring your site reaches a wider audience effectively.
Call-to-Action Placement
Effective call-to-action (CTA) placement is key to driving user engagement and achieving website goals. Begin by identifying the primary actions you want visitors to take, such as contacting you, signing up for a newsletter, or making a purchase. Place CTAs strategically in high-visibility areas, such as above the fold, at the end of pages, or within the navigation bar. Use contrasting colors and compelling text, like “Get Started” or “Contact Us Now,” to draw attention. Ensure CTAs are mobile-friendly and easy to interact with. Avoid overwhelming users with too many CTAs on a single page. Strategic placement and design of CTAs help guide visitors toward desired outcomes, increasing conversions and overall effectiveness.
SEO Integration
SEO integration is vital for improving your website’s visibility in search results and attracting organic traffic. Start by conducting keyword research to identify terms relevant to your industry and audience. Optimize titles, meta descriptions, and headings with these keywords while maintaining natural readability. Create high-quality content that addresses user intent and incorporates internal links to connect related pages. Use descriptive alt tags for images and maintain a clean site structure with easy-to-navigate URLs. Focus on mobile optimization and fast loading speeds, as these are important ranking factors. Regularly analyze your site’s performance and adjust your SEO strategies accordingly. Effective SEO integration ensures your website remains competitive and discoverable.
Regular Updates
Regular updates are essential to keep your website relevant, secure, and functional. Start by reviewing content periodically to ensure it remains accurate and engaging. Update design elements to reflect modern trends and improve usability. Fix broken links and remove outdated features that might hinder user experience. Monitor analytics to identify areas for improvement, such as pages with high bounce rates. Update security protocols to protect against threats and maintain user trust. Add fresh content, such as blogs or testimonials, to keep visitors coming back. Back up your site regularly to safeguard data. Consistent updates ensure your website stays competitive and meets the evolving needs of your audience.























































67726e2848ed2.webp)