Requirement Analysis
The PSD to HTML conversion process begins with a thorough understanding of client requirements. This stage involves analyzing the PSD files to check design complexities, interactive elements, and responsiveness needs. A detailed discussion with the client helps identify specific expectations, functionalities, and branding guidelines. Understanding these factors ensures a seamless development process and minimizes potential revisions. The development team evaluates typography, color schemes, image placements, and layout structures to ensure they can be accurately translated into HTML. This phase also involves gathering additional assets like fonts and icons to maintain design integrity. By outlining the entire conversion strategy, this step ensures that the final output aligns with the original design vision and meets the client’s business goals effectively.
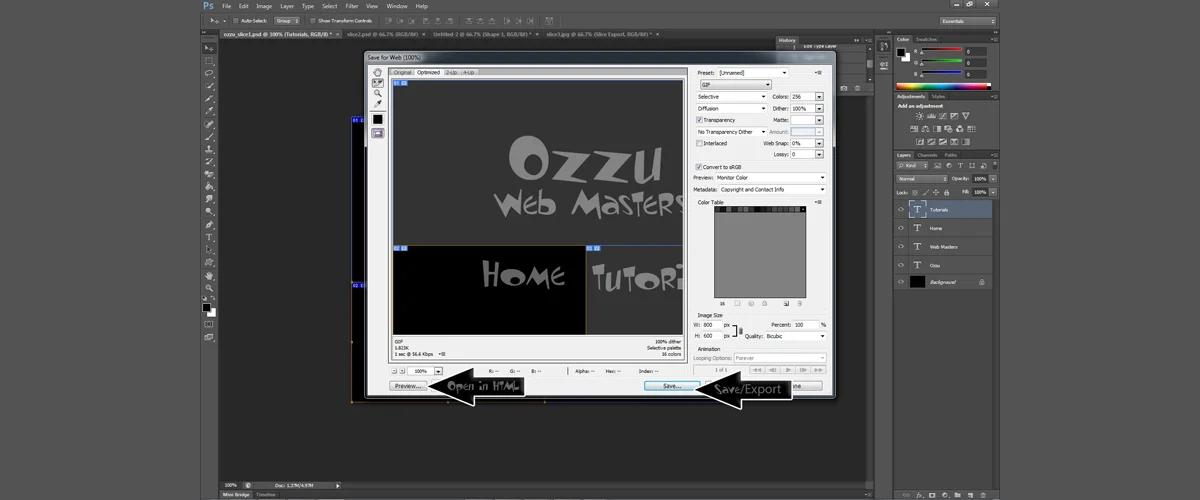
Slicing PSD Files
Slicing is a crucial step in the PSD to HTML process, where the design is broken down into manageable components. Instead of coding the entire PSD file at once, it is carefully divided into sections such as headers, footers, sidebars, and main content areas. Each section is exported separately while maintaining its quality and resolution. This method ensures that no design elements are lost or distorted during conversion. By slicing strategically, developers can also reuse specific design elements across multiple pages, reducing redundancy and saving time. Additionally, optimized slicing ensures faster loading times and smoother integration with CSS and JavaScript. Properly sliced PSD files create a strong foundation for building a structured, pixel-perfect, and visually consistent HTML layout.
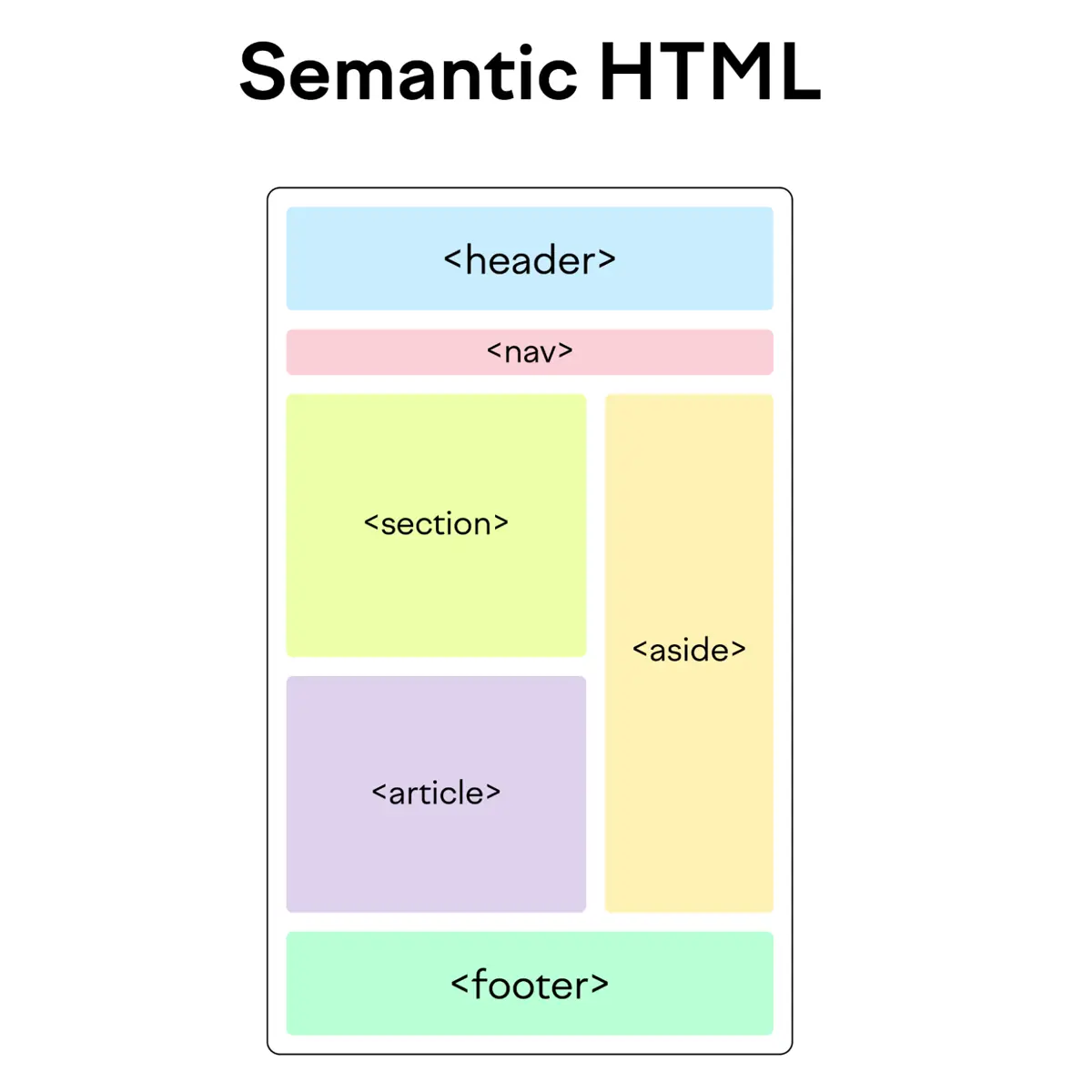
HTML Markup Coding
Once the PSD is sliced, the next step is converting the design into structured HTML markup. Developers write clean, well-organized, and semantic HTML code to ensure the website is lightweight and efficient. The use of proper tags and attributes enhances SEO optimization, accessibility, and browser compatibility. Every HTML element is carefully placed to match the original design, ensuring a pixel-perfect representation. Adherence to W3C standards at this stage eliminates coding errors and improves page rendering across different browsers. The HTML structure is also made modular to facilitate future updates and modifications. A well-coded HTML framework not only maintains visual consistency but also improves website performance, making it easier to integrate with CSS and JavaScript for enhanced functionality.
CSS Styling & Frameworks
After completing the HTML structure, developers apply styles using CSS to bring the design to life. This stage involves defining font styles, colors, margins, spacing, and animations to match the original PSD design. Modern CSS frameworks like Bootstrap or Tailwind CSS are often utilized to ensure responsiveness and streamline development. The use of CSS pre-processors like SASS or LESS further enhances styling efficiency by allowing reusable code and variables. CSS animations and transitions are added to create engaging user experiences. The goal is to ensure that the website remains visually appealing across all screen sizes and devices. By keeping CSS clean and optimized, the website’s loading speed improves, providing a seamless and polished user interface.
Mobile Responsiveness
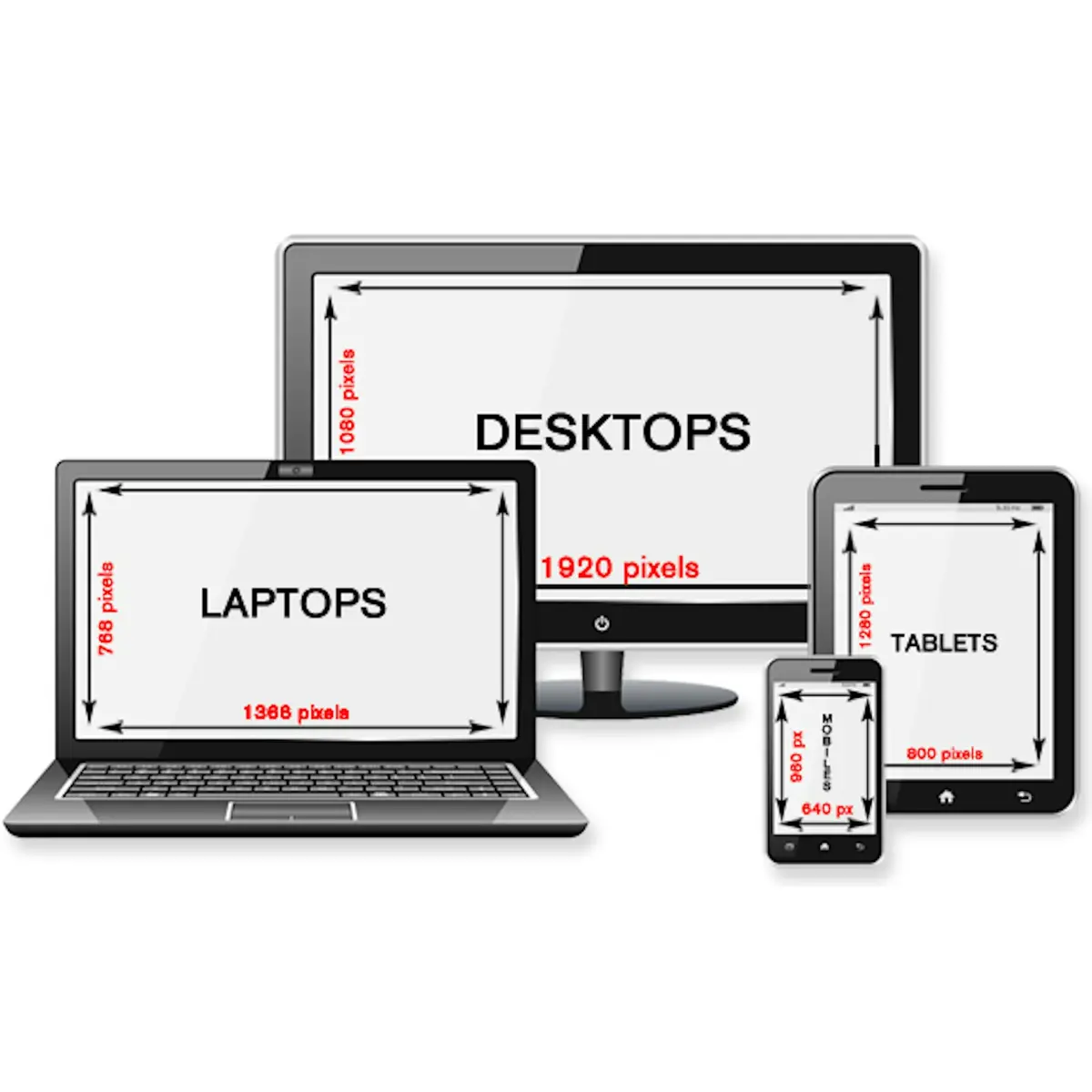
Ensuring a mobile-friendly design is a crucial part of the PSD to HTML conversion process. With more users accessing websites via smartphones and tablets, the layout must adapt seamlessly to different screen sizes. Developers implement responsive design techniques using CSS media queries and flexible grid systems. Elements such as images, text blocks, and navigation menus are adjusted to provide an optimal viewing experience across all devices. Testing is conducted on various screen resolutions to detect and resolve layout inconsistencies. A mobile-first approach ensures that the design remains intuitive and functional for touch interactions. By focusing on responsiveness, businesses can reach a broader audience, improve user experience, and increase engagement, leading to higher conversion rates and customer satisfaction.
JavaScript & jQuery Implementation
To enhance interactivity, JavaScript and jQuery are integrated into the HTML structure. These technologies add dynamic elements such as sliders, dropdown menus, modals, and animations to improve user engagement. JavaScript also enables form validations, ensuring secure and error-free submissions. Developers write optimized and lightweight scripts to maintain website speed and performance. Instead of using heavy scripts, jQuery libraries are often leveraged for smoother animations and transitions. JavaScript frameworks like React or Vue.js may also be used to enhance interactive components. Proper implementation of JavaScript ensures a seamless and responsive browsing experience while keeping the website visually appealing. The goal is to create an intuitive, user-friendly interface that provides real-time interactions without compromising efficiency.
Cross-Browser Testing
Cross-browser compatibility is essential to ensure that the website functions correctly across different web browsers. Developers conduct rigorous testing on major browsers such as Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge. This process helps identify rendering inconsistencies, misaligned elements, or functionality issues. Testing is performed on different screen resolutions and operating systems to ensure a uniform experience. Developers also check compatibility with older browser versions to accommodate all users. Debugging tools and automated browser testing platforms are utilized to streamline the process. By ensuring consistent performance across multiple browsers, businesses can provide a seamless user experience and prevent potential customer drop-offs due to design or functionality issues. This step is crucial for maximizing accessibility and usability.
Performance Optimization
Website speed plays a critical role in user experience and search engine rankings. To enhance performance, developers optimize images, minify CSS and JavaScript, and implement caching techniques. Large image files are compressed without compromising quality, reducing loading times. Unused CSS and JavaScript code is removed to improve efficiency. Lazy loading is also applied to defer the loading of non-essential images and scripts until they are needed. Content Delivery Networks (CDNs) may be used to distribute website assets across multiple servers for faster access. By focusing on performance optimization, websites achieve quicker load times, reduced bounce rates, and improved search engine visibility, leading to better user engagement and conversions.
W3C Validation & Debugging
To maintain high coding standards, the final HTML output is validated against W3C (World Wide Web Consortium) guidelines. This process helps detect errors such as broken links, missing tags, or improper nesting of elements. Debugging is performed to fix any issues related to page structure, styling, or interactive elements. By following W3C validation, websites become more robust, ensuring seamless performance across different platforms. Debugging tools like Chrome DevTools or Firebug are used to test and refine code for improved functionality. Ensuring clean and error-free coding practices not only enhances website performance but also improves search engine rankings. This step guarantees a high-quality, standards-compliant website that is easy to maintain and update.
Final Deployment & Support
Once testing and validation are complete, the website is ready for deployment. The finalized HTML, CSS, and JavaScript files are uploaded to the client’s server or delivered for further integration. Before going live, one final round of testing is conducted to check for any last-minute issues. Developers ensure that all functionalities, including forms, links, and interactive elements, work seamlessly. After deployment, ongoing support and maintenance are provided to address any bugs, updates, or optimizations. Businesses may require additional features or enhancements over time, and the development team ensures smooth updates without disrupting functionality. Post-launch support ensures long-term website stability, security, and performance, making the PSD to HTML conversion a complete success.